The application is made on scenes, but only one root scene is used. The window class is called CalculatorWindow.
Controller
The Root Controller is named CalculatorController. All elements fit into the Safe Area Layout Guide.
Added gesture UISystemGestureGateGestureRecognizer to the whole screen, it is not clear what it does. Perhaps the gesture animates the buttons if you move your finger across the screen.
Keyboard
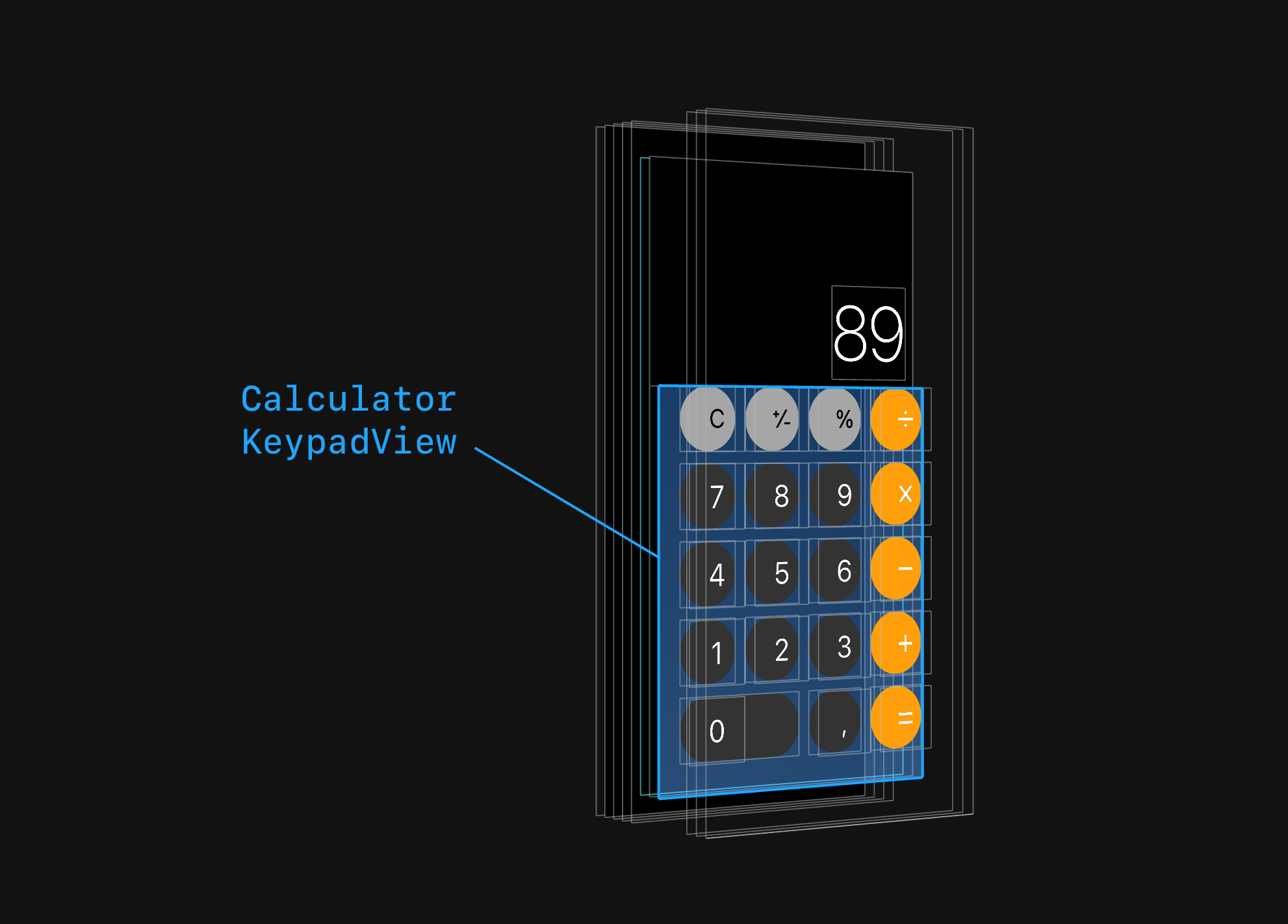
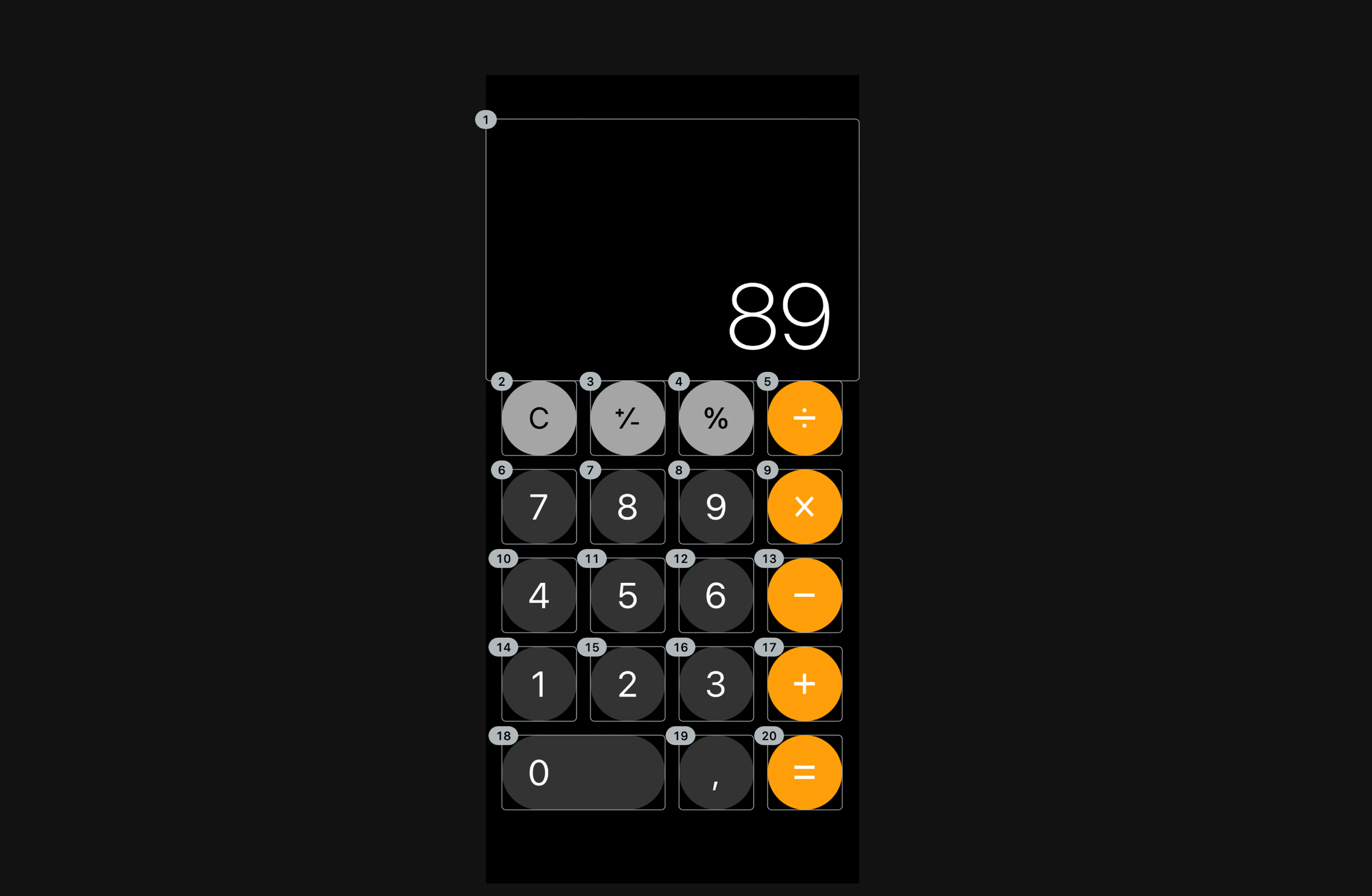
The buttons are in the CalculatorKeypadView container. The buttons are arranged in frames, and the button container itself is left with constraints.

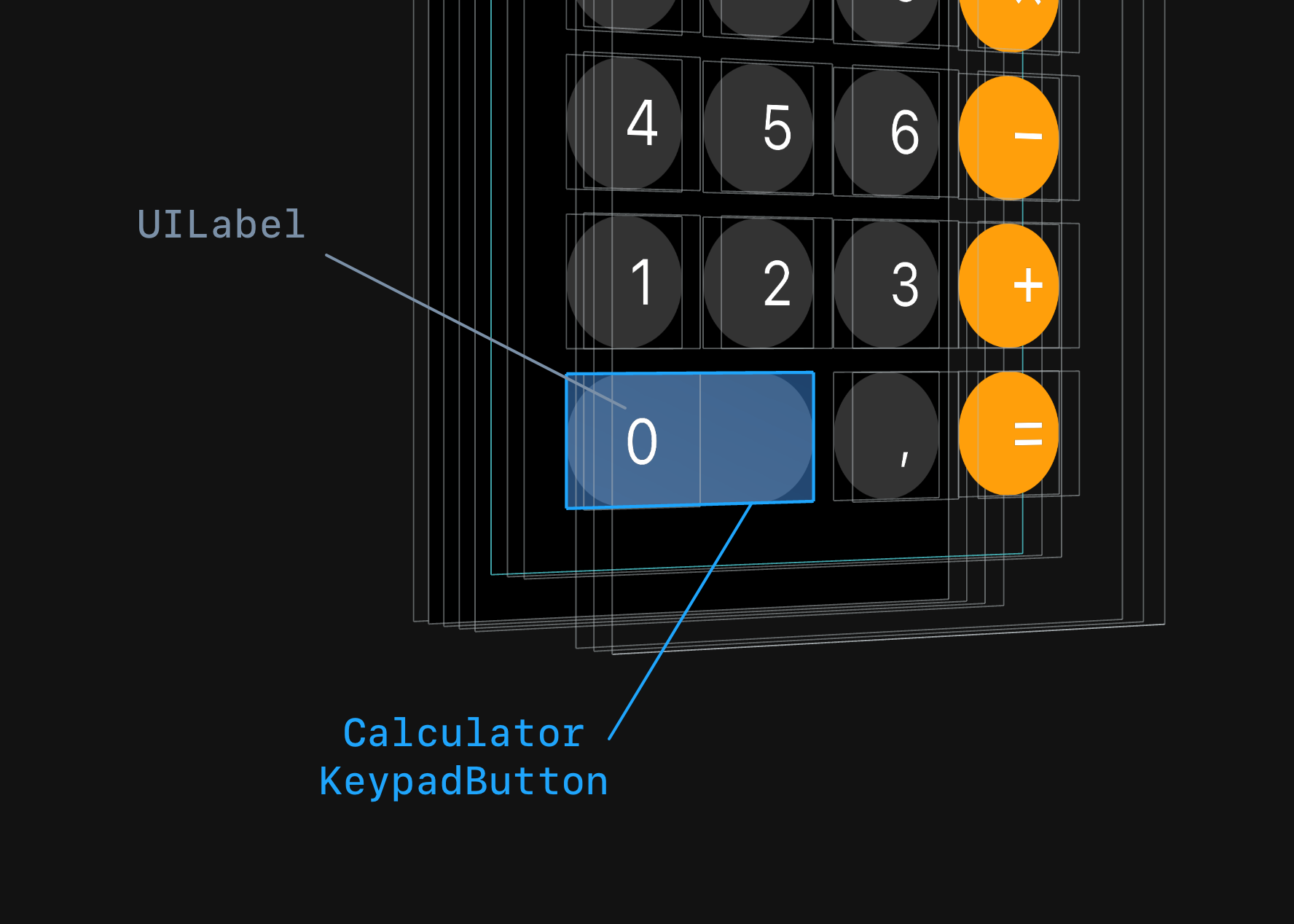
All buttons are objects of class CalculatorKeypadButton, it inherits from UIButton. Inside the buttons is the system UILabel, even the `C` - Clear button is made of a text.

There are letters under the numbers in the dialer, where Apple has converted all the text into pictures.
Input Area
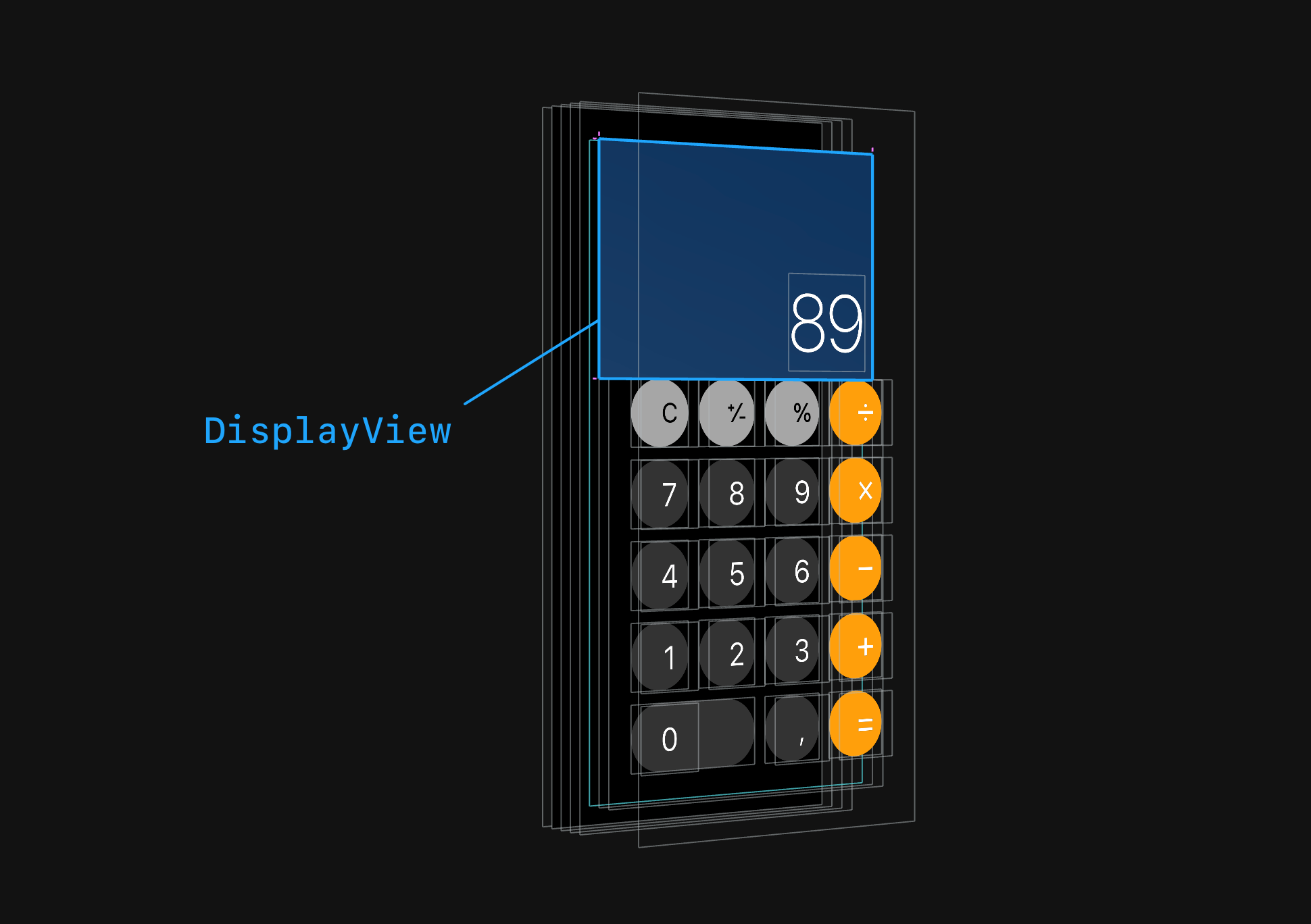
The window with the entered digits is called a DisplayView. The width of the label inside the container is recalculated each time a new digit or operation is entered. They added three gestures to the view - swipe, long-press and tap.

The constraints control the height of the label with the result. For landscape orientation, you get a strange value of 71.5.
Landscape

In portrait mode, there are no hidden UIView. So, when you rotate the device, new buttons are added and arranged on the fly. Buttons from portrait mode are saved between rotations. This is what the transition between portrait and landscape orientation looks like:
Accessibility
The app supports Voice Over and Voice Control for all interactive elements.

The window with the result is dictated as "Result, 89, Summary Element".

