Приложение сделали на сценах, но используется только одна root-сцена. Класс окна называется CalculatorWindow.
Контроллер
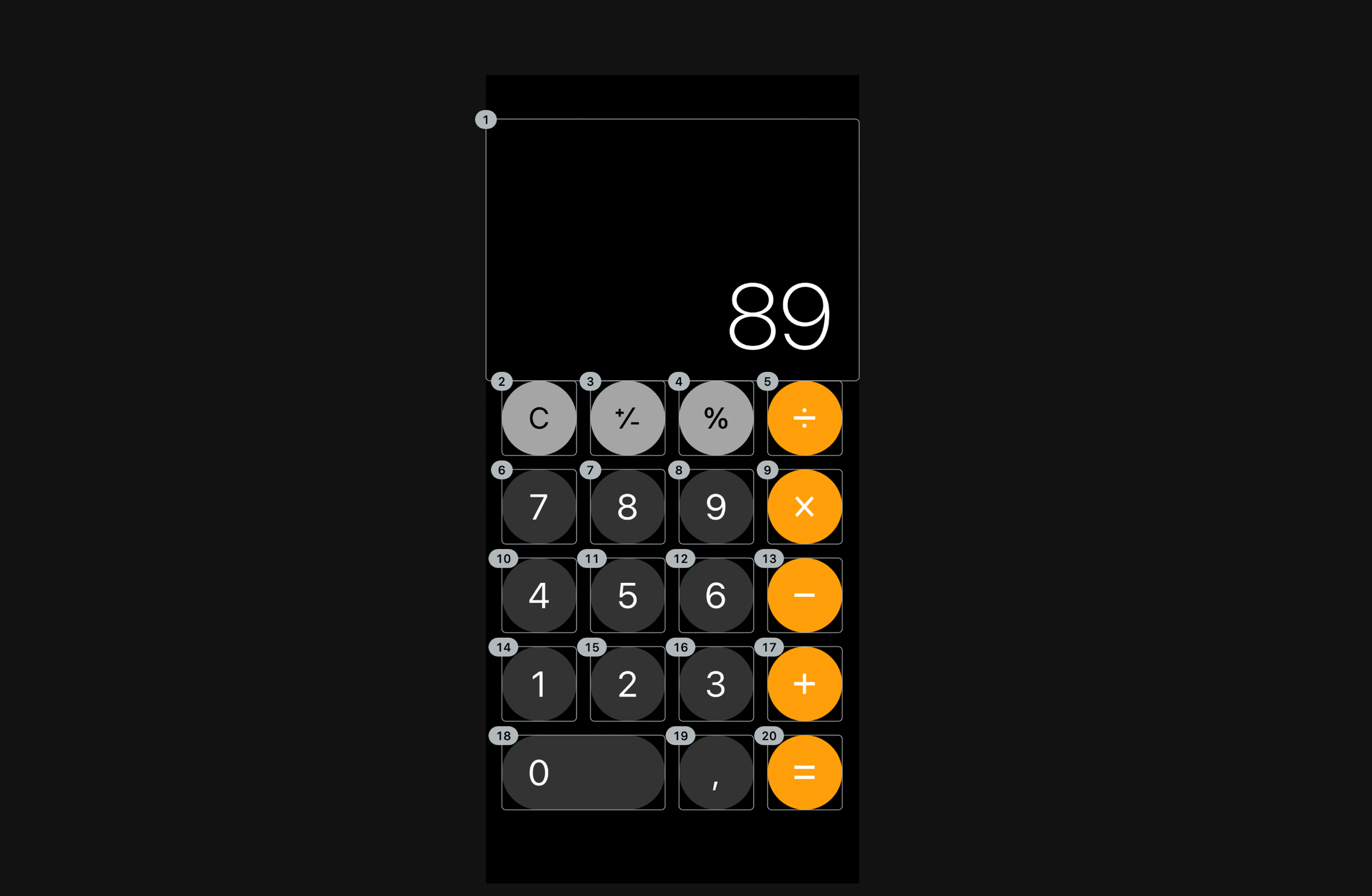
Root-контроллер назвали CalculatorController. Все элементы вписываются в Safe Area Layout Guide.
На весь экран добавлен жест UISystemGestureGateGestureRecognizer, что делает - непонятно. Возможно, жест анимирует кнопки если водить пальцем по экрану.
Клавиатура
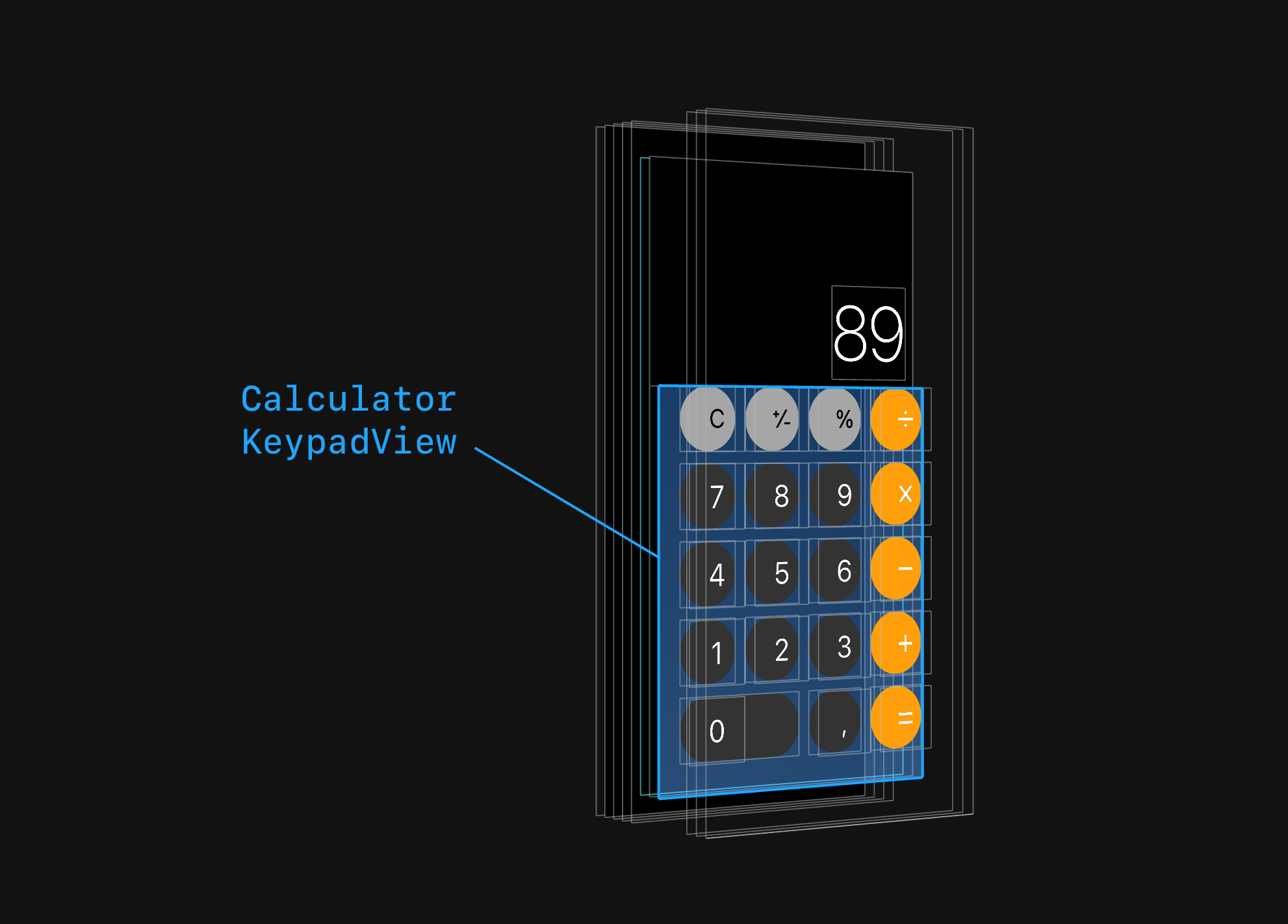
Кнопки находятся в контейнере CalculatorKeypadView. Кнопки расставили фреймами, а сам контейнер кнопок лейаутится с помощью констрейнтов.

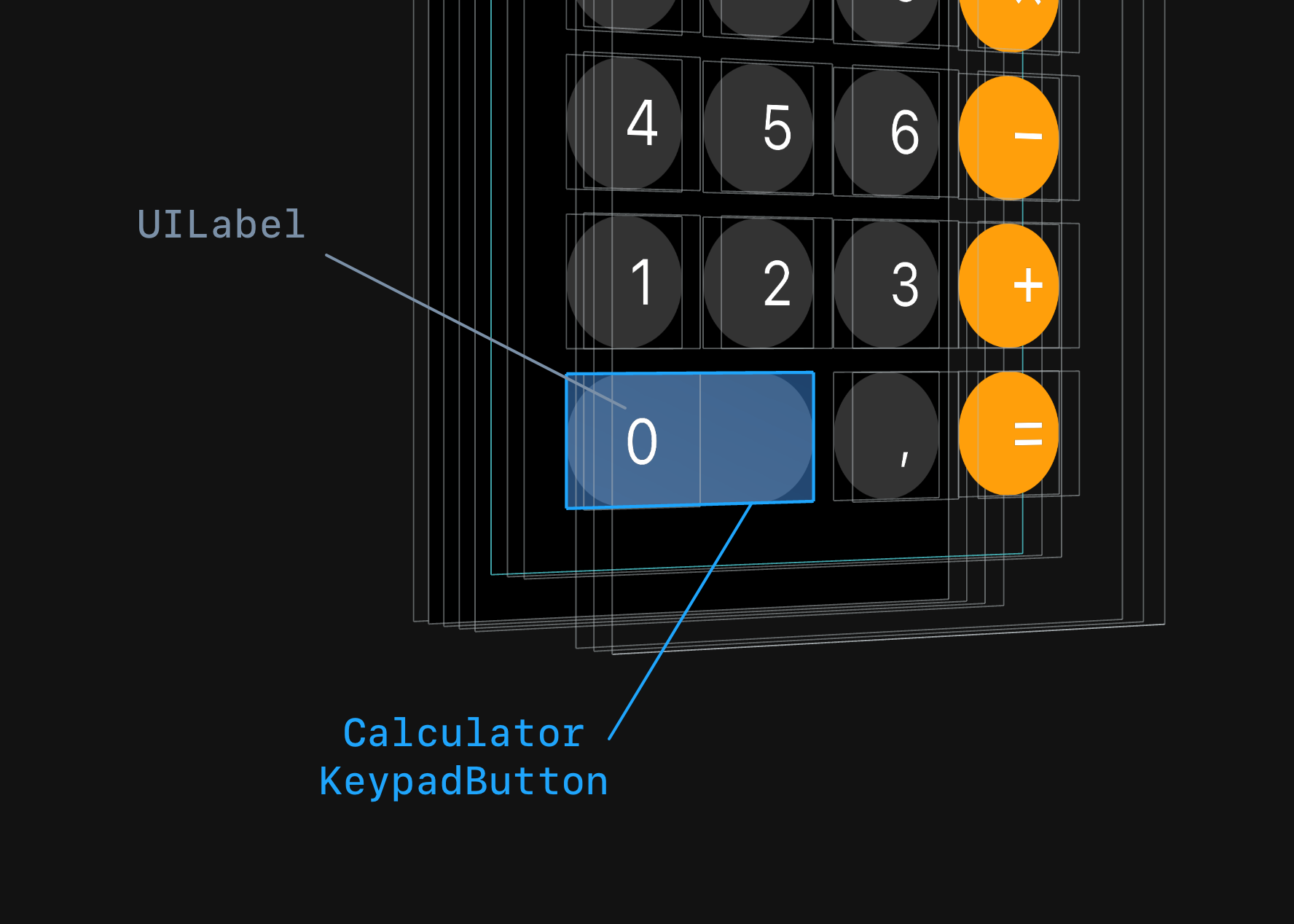
Все кнопки объекты класса CalculatorKeypadButton, он наследуется от UIButton. Внутри кнопок находится системный UILabel, даже кнопка `C` - Clear сделана текстом.

В звонилке под цифрами есть буквы, там Apple перевела весь текст в картинки.
Окно ввода
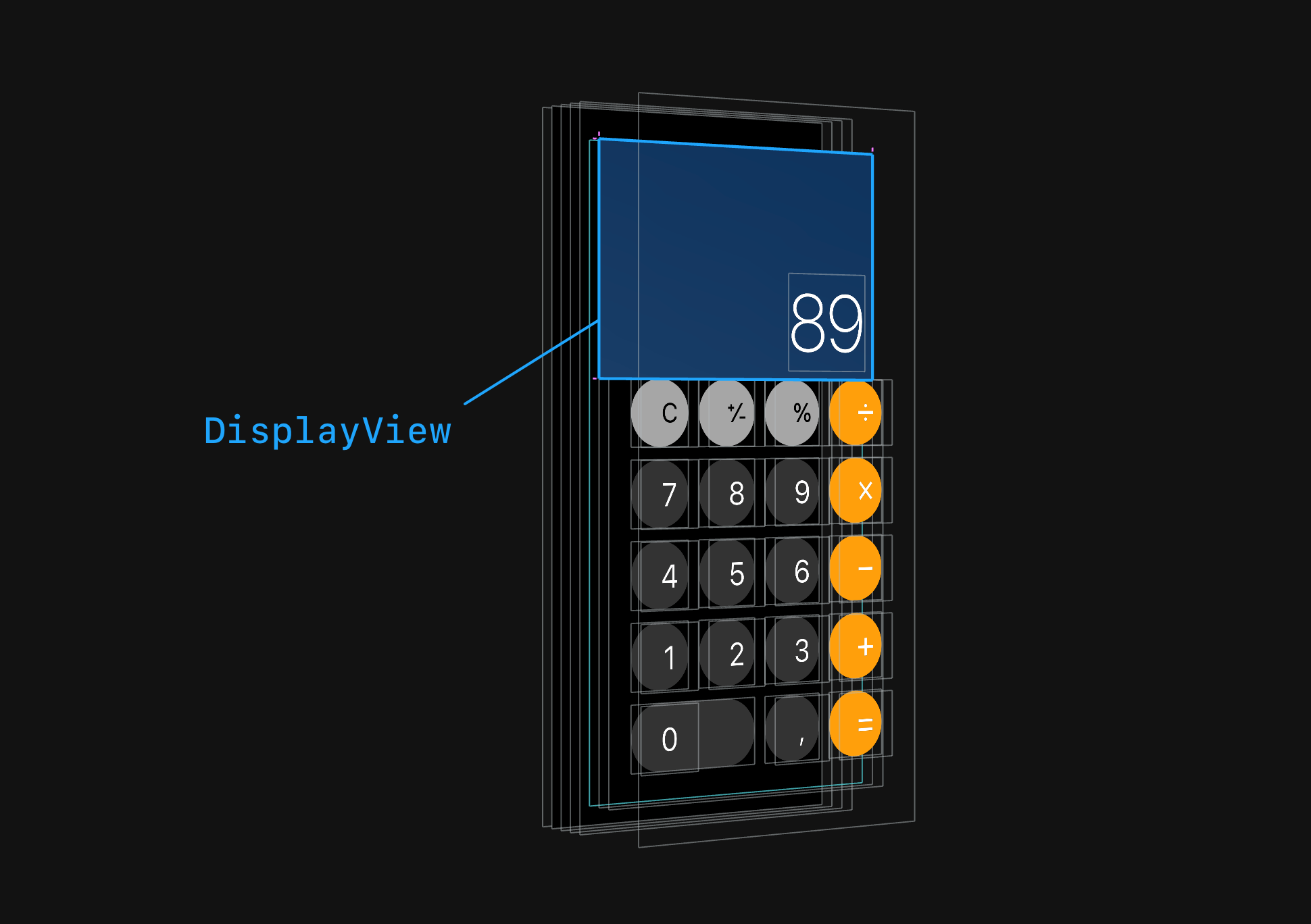
Окно с вводимыми цифрами называется DisplayView. Ширину лейбла внутри контейнера пересчитывают при каждом вводе новой цифры или операции. На вью добавили 3 жеста - свайп, лонг-пресс и тап.

Высотой лейбла с результатом управляют констрейнтами. Для альбомной ориентации получается странное значение 71.5.
Альбомная ориентация

В портретном режиме скрытых UIView нет. Значит, при повороте устройства, новые кнопки добавляются и расставляются на лету. Кнопки из портретного режима сохраняются между поворотами. Так выглядит переход между портрентной и альбомной ориентацией:
Accessibility
Приложение поддерживает Voice Over и Voice Controlдля всех интерактивных элементов.

Окно с результатом диктуется как «Result, 89, Summary Element».

