С помощью Product Page Optimization вы можете создавать варианты скриншотов, промо-текстов и иконок. Скриншоты и текст добавляются в App Store Connect, а иконки добавляет разработчик в Xcode-проект.
В документации написано: «Поместите иконки в Asset Catalog, отправьте бинарный файл в App Store Connect и используйте SDK». Но не сказали как закинуть иконки и что это за SDK. Давайте разбираться.
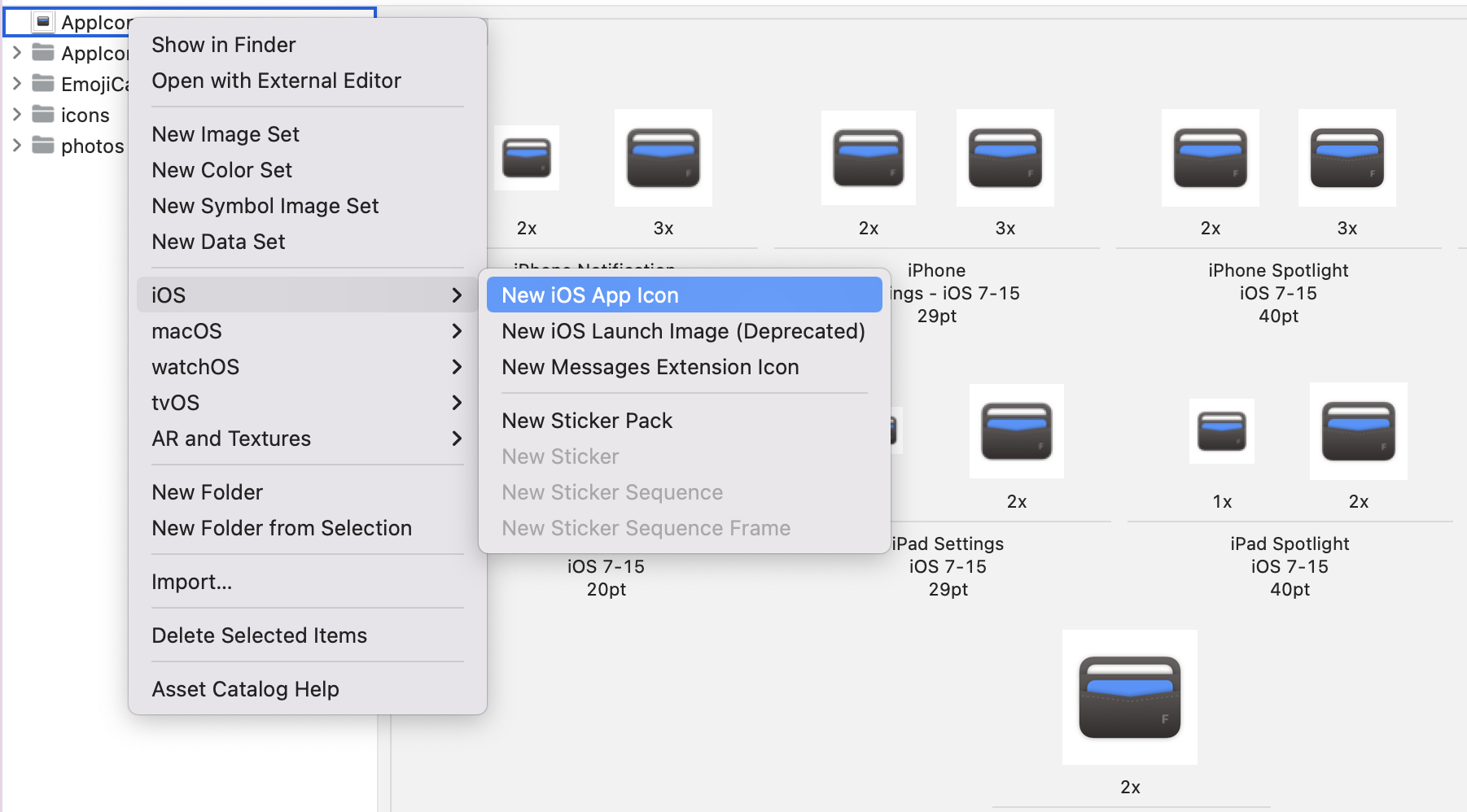
Добавляем иконки в Assets
Альтернативную иконку делаем в нескольких разрешениях, как и основную. Имя пакета иконок будет видно в App Store Connect.

Настраиваем таргет
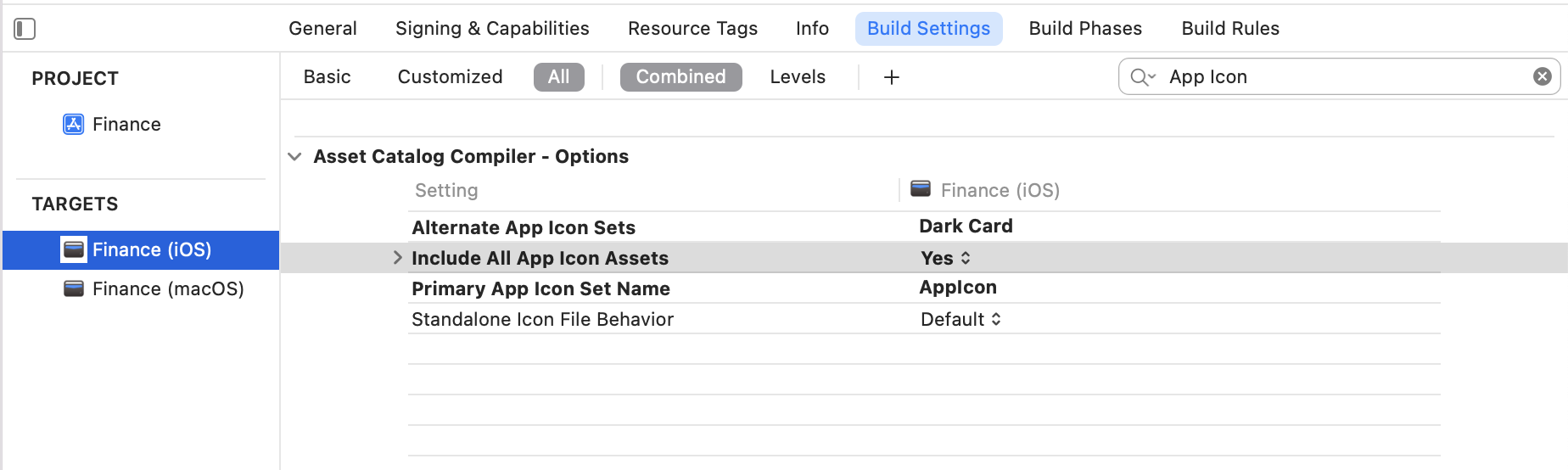
Нам понадобится Xcode 13 и выше. Выберите таргет приложения и перейдите на вкладку Build Settings. В поиск вставьте App Icon — увидите секцию Asset Catalog Compiler.

Нас интересуют 3 параметра:
- Alternate App Icons Sets — перечисление названий иконок, которые добавили в каталог.
- Include All App Icon Assets — установите в true, чтобы включить альтернативные иконки в сборку.
- Primary App Icon Set Name — название иконки по умолчанию. Скорее всего, альтернативную иконку можно сделать основной. Не проверял.
Выгружаем
Остаётся собрать приложение и отправить на проверку.
После ревью можно собирать разные страницы приложения и создавать ссылки для A/B тестов.

