Как удалить LaunchScreen.storyboard
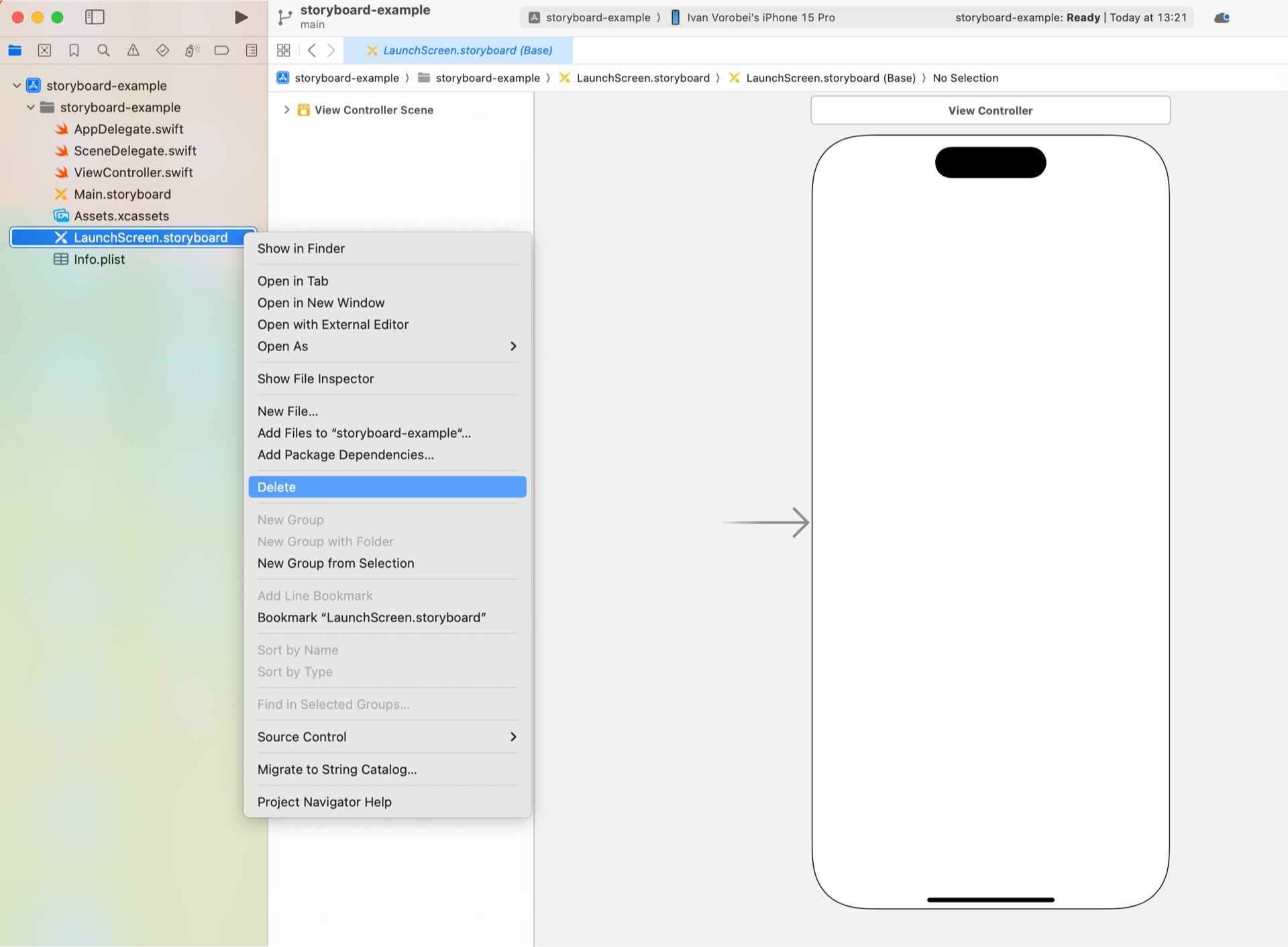
По умолчанию LaunchScreen.storyboard-файл создается только для UIKit-проектов. Сначала удалите его:

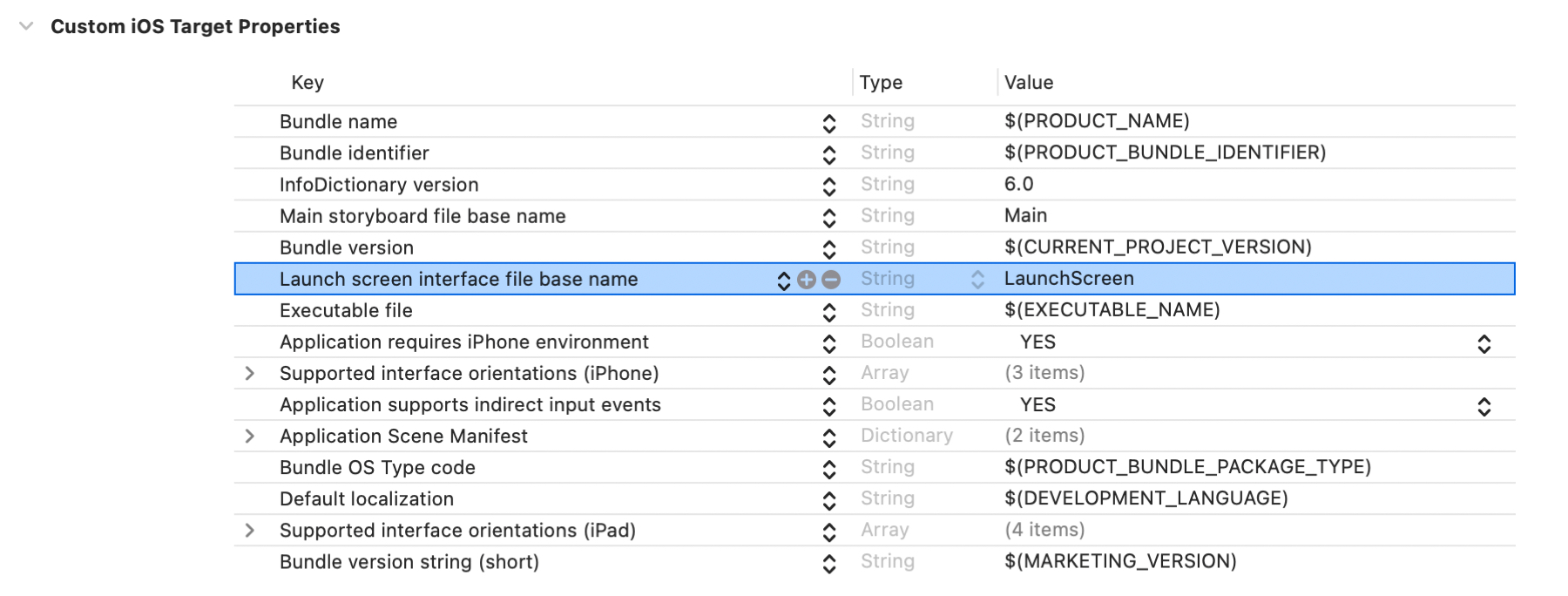
Теперь выберите таргет приложения и перейдите на вкладку Info. Здесь нужно удалить ключ «Launch screen interface file base name» или UILaunchStoryboardName:

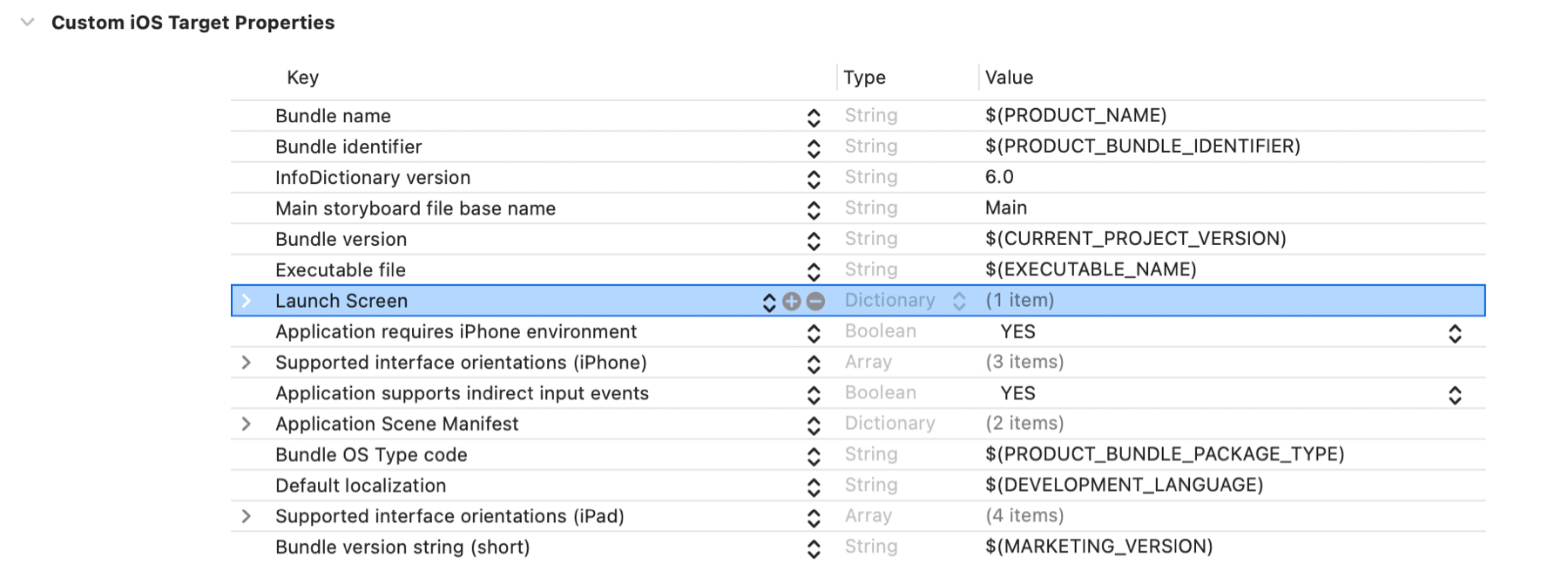
Теперь здесь же добавить словарь UILaunchScreen:

Словарь можно оставить пустым, тогда фон будет цвета .systemBackground.
Настроить Launch Screen через .plist
Доступно для UIKit и SwiftUI начиная с iOS 14.
Можно добавить плейсхолдеры Tab/Nav/Tool-баров, чтобы переход между Launch Screen и стартовым контроллером был плавный. Ещё можно задать цвет фона и поставить картинку. Для всего этого указываем специальные ключи в plist-файле.
Разберем все 6 ключей:
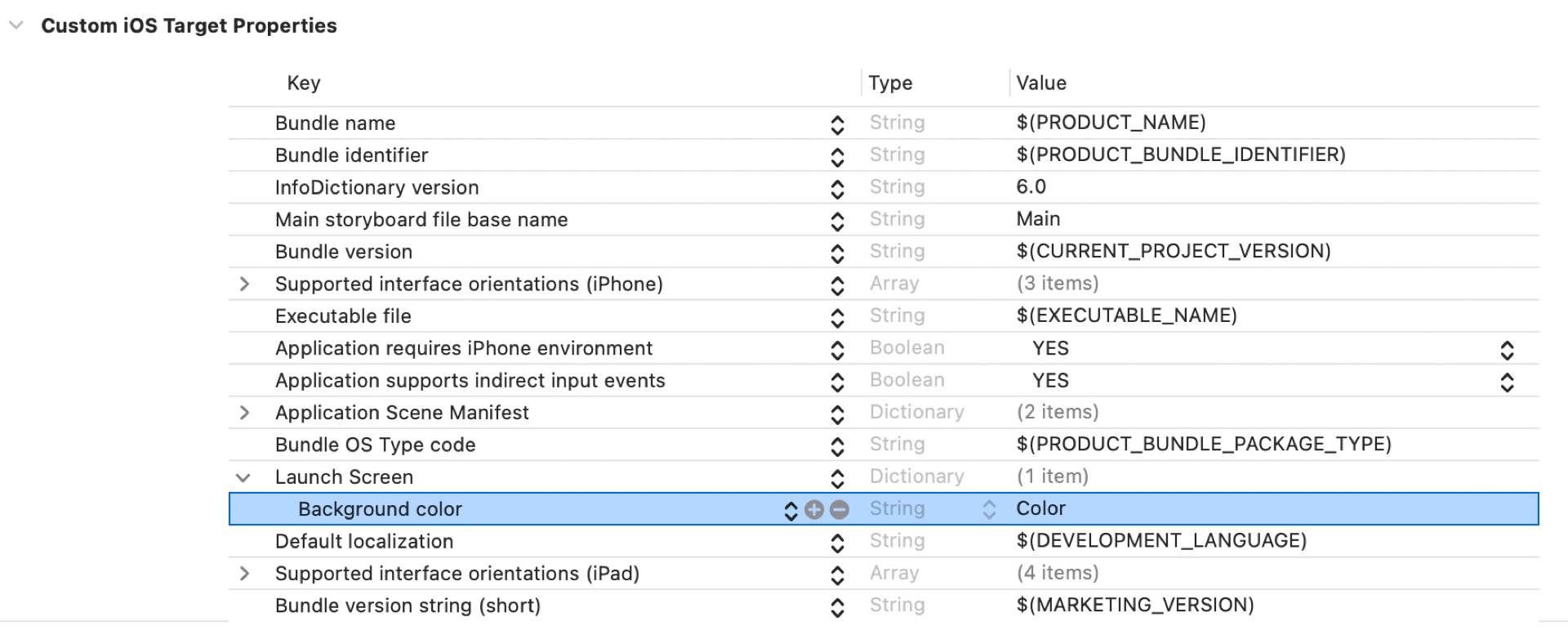
Background color
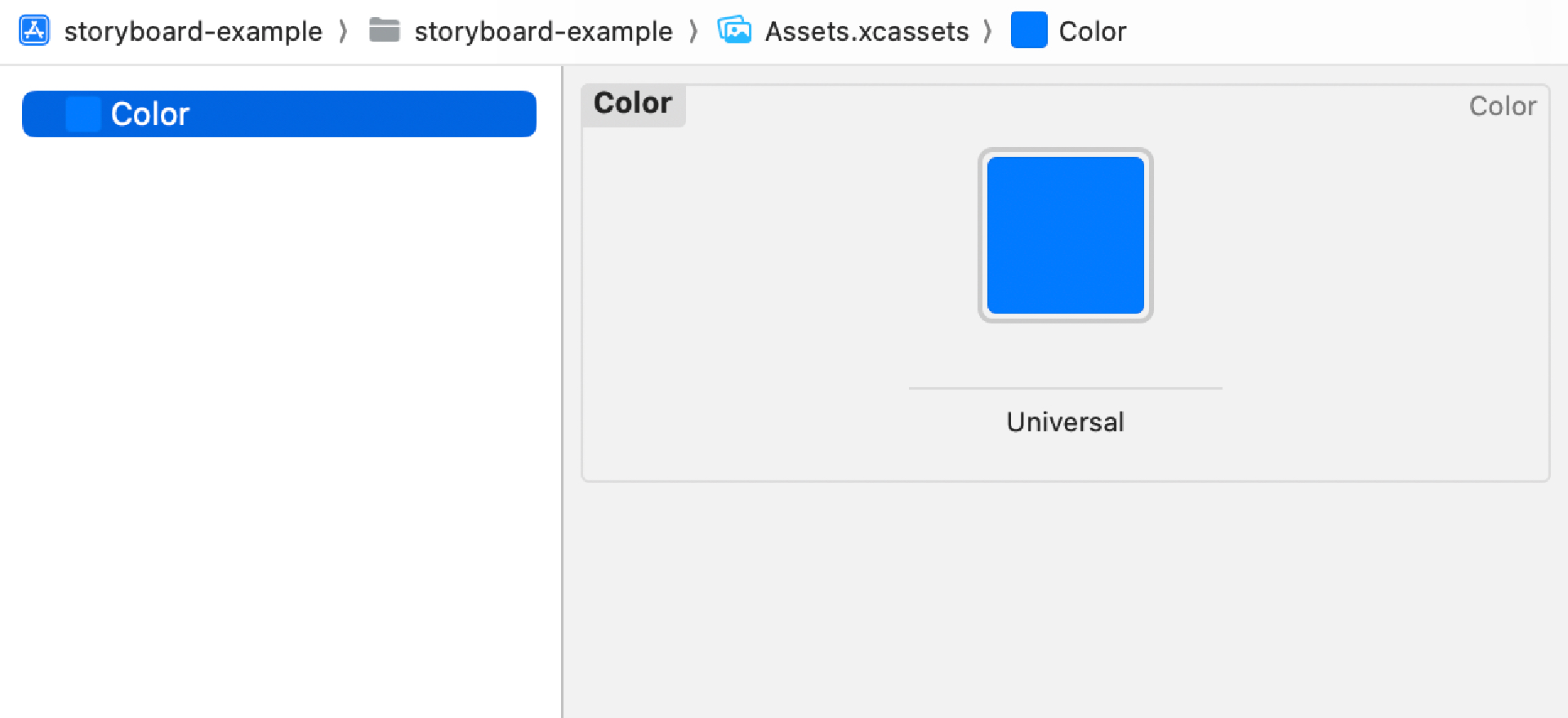
В Assets добавьте новый цвет, можно выбрать разные цвета для темной и светлой темы:

В словарь «Launch Screen» добавьте ключ UIColorName с именем цвета:

Теперь Launch Screen будет залит цветом:

Image name
Можно установить картинку в центр Launch Screen. Добавляем картинку в Assets, а дальше добавьте ключ UIImageName и укажите имя картинки. Результат:

Image respects safe area insets
Ключ UIImageRespectsSafeAreaInsets должен влиять на размер картинки и вписывать ее в Safe Area. Я ставил разные картинки, но ключ ни на что не влияет. Проверял на iOS 17.2. Возможно это баг и его оправят в будущем.
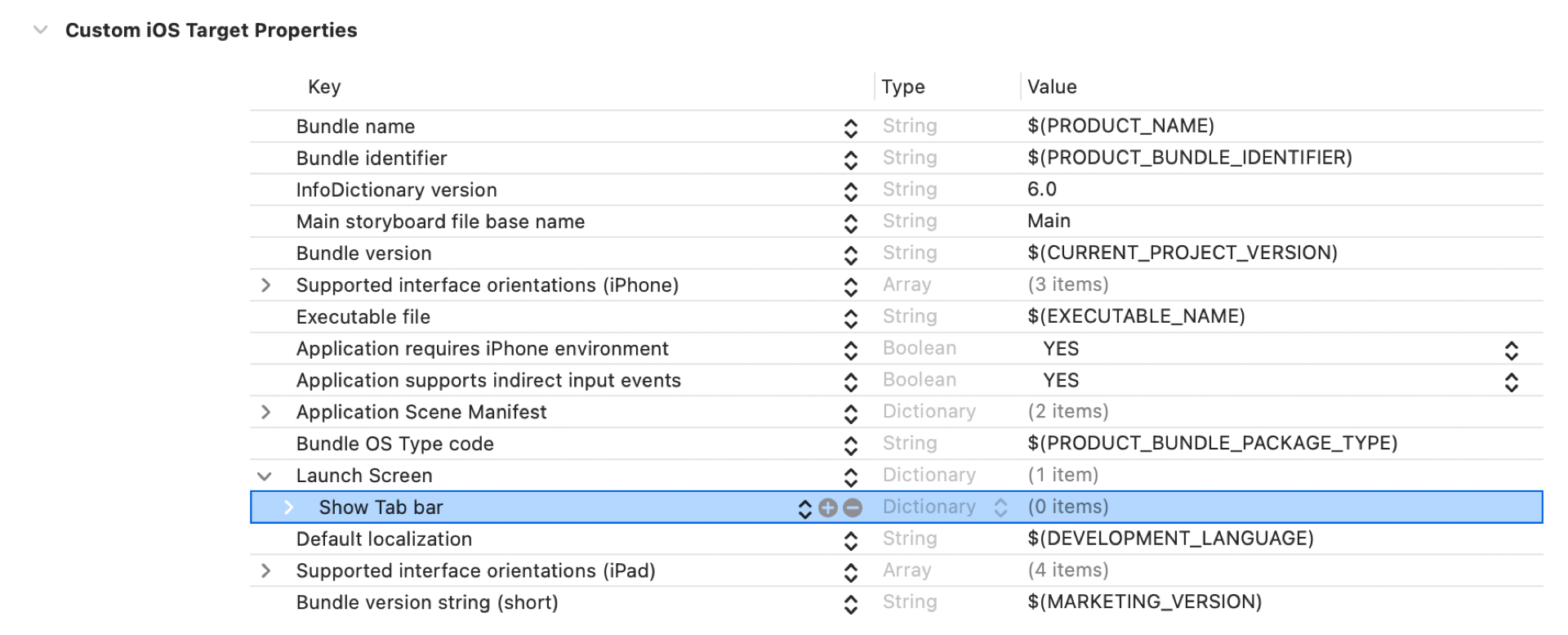
Show Tab Bar
Чтобы показать плейсхолдер Tab-бара, добавьте пустой словарь UITabBar:

Снизу появится плейсхолдер Tab-бара:

Show Toolbar
Аналогично можно показать плейсхолдер Tool-бара, для этого добавьте пустой словарь UIToolbar:

Чтобы добавить Navigation-бар, добавьте словарь UINavigationBar. По дефолту у Navigation-бара с большим заголовком фона нет, поэтому когда установите ключ - ничего не изменится.

