How to drop LaunchScreen.storyboard
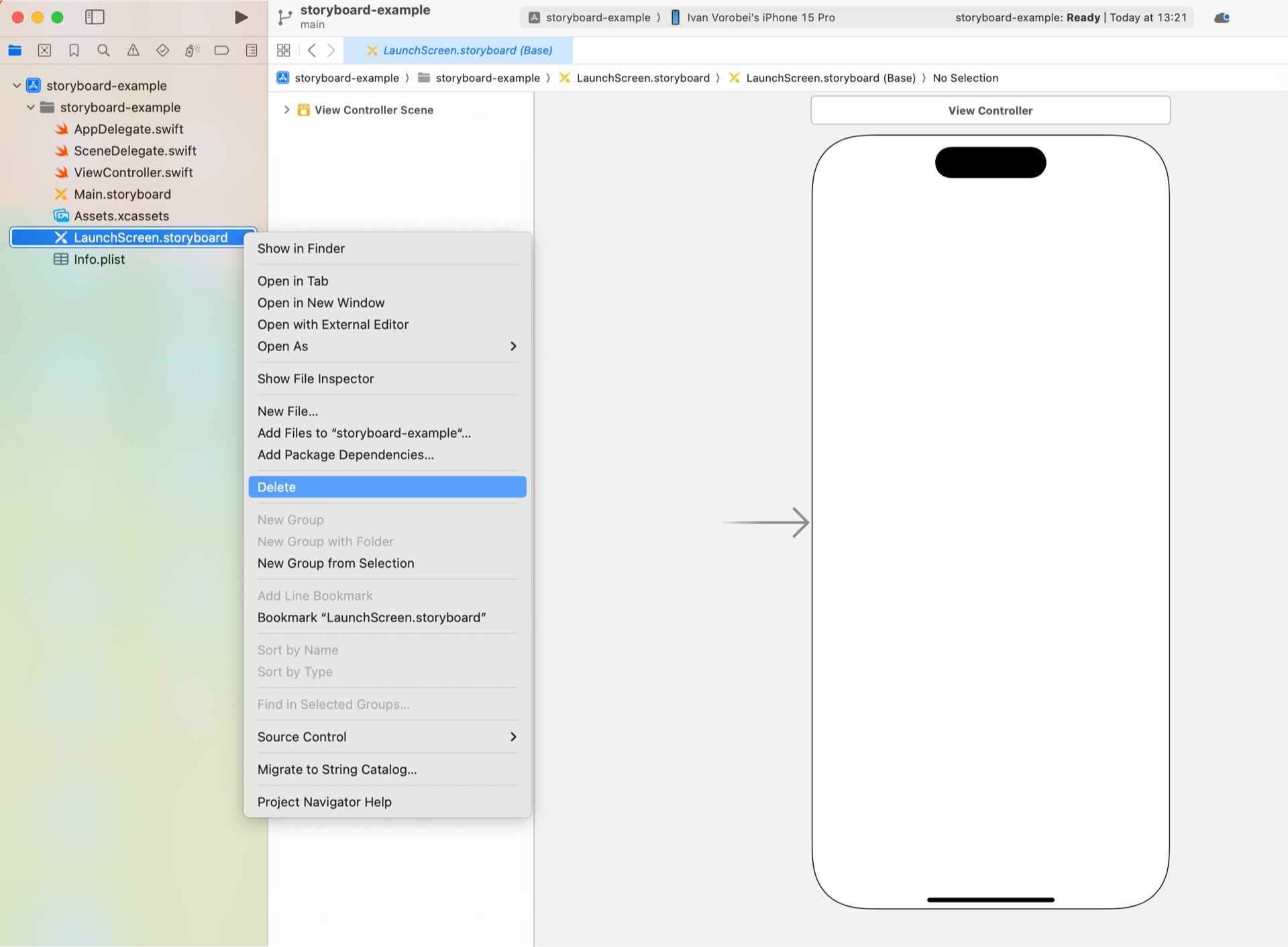
By default LaunchScreen.storyboard file is created only for UIKit projects. Delete it first:

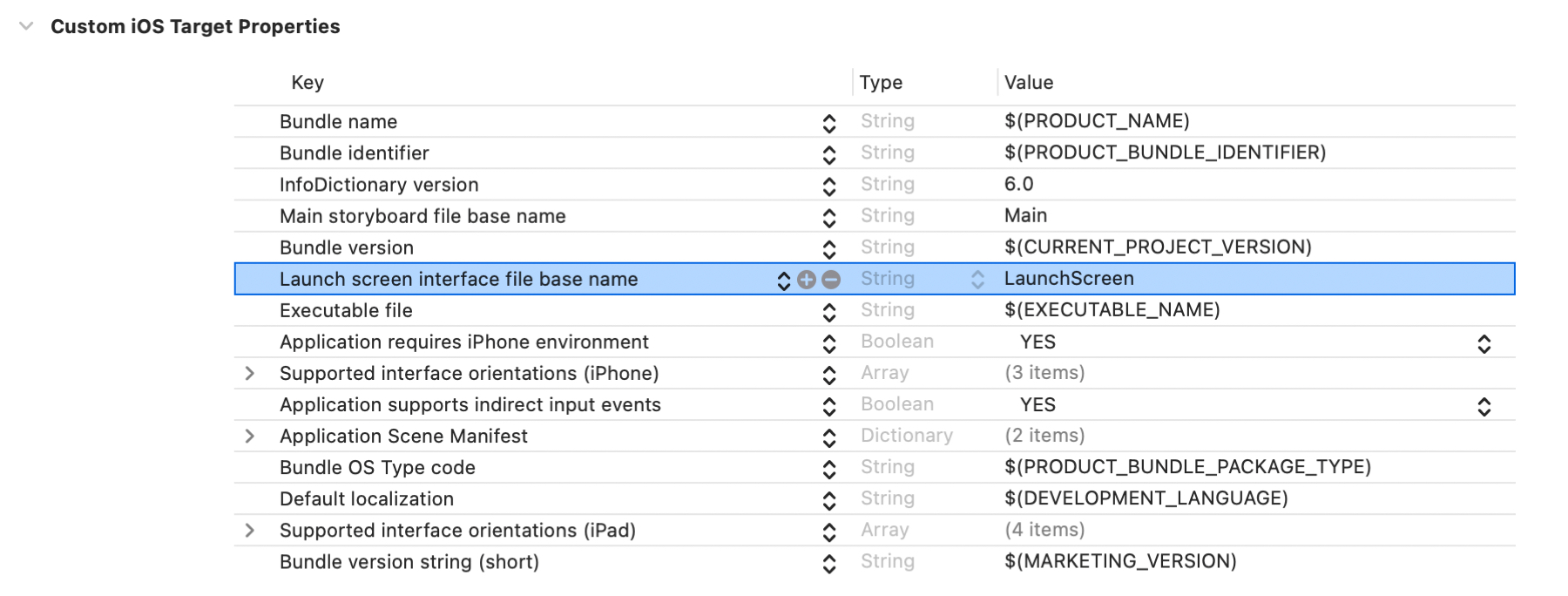
Now select the app target and go to the Info tab. Here you need to remove the key "Launch screen interface file base name" or UILaunchStoryboardName:

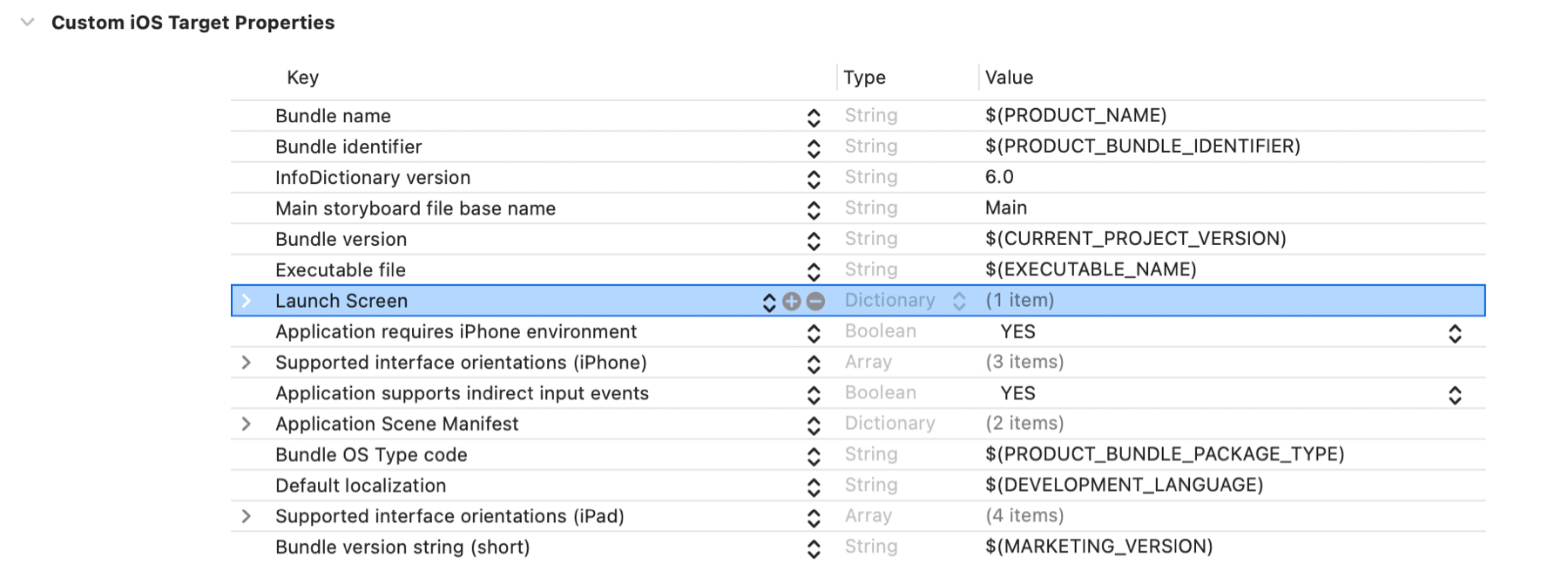
Now add the UILaunchScreen dictionary here as well:

The dictionary can be left blank, then the background will be the color .systemBackground.
Set Launch Screen via .plist
Available for UIKit and SwiftUI starting with iOS 14.
You can add Tab/Nav/Tool-bar placeholders to make the transition between Launch Screen and Root Controller smooth. You can also set the background color and put an image. For all this we specify special keys in plist-file.
Let's check all six keys:
Background color
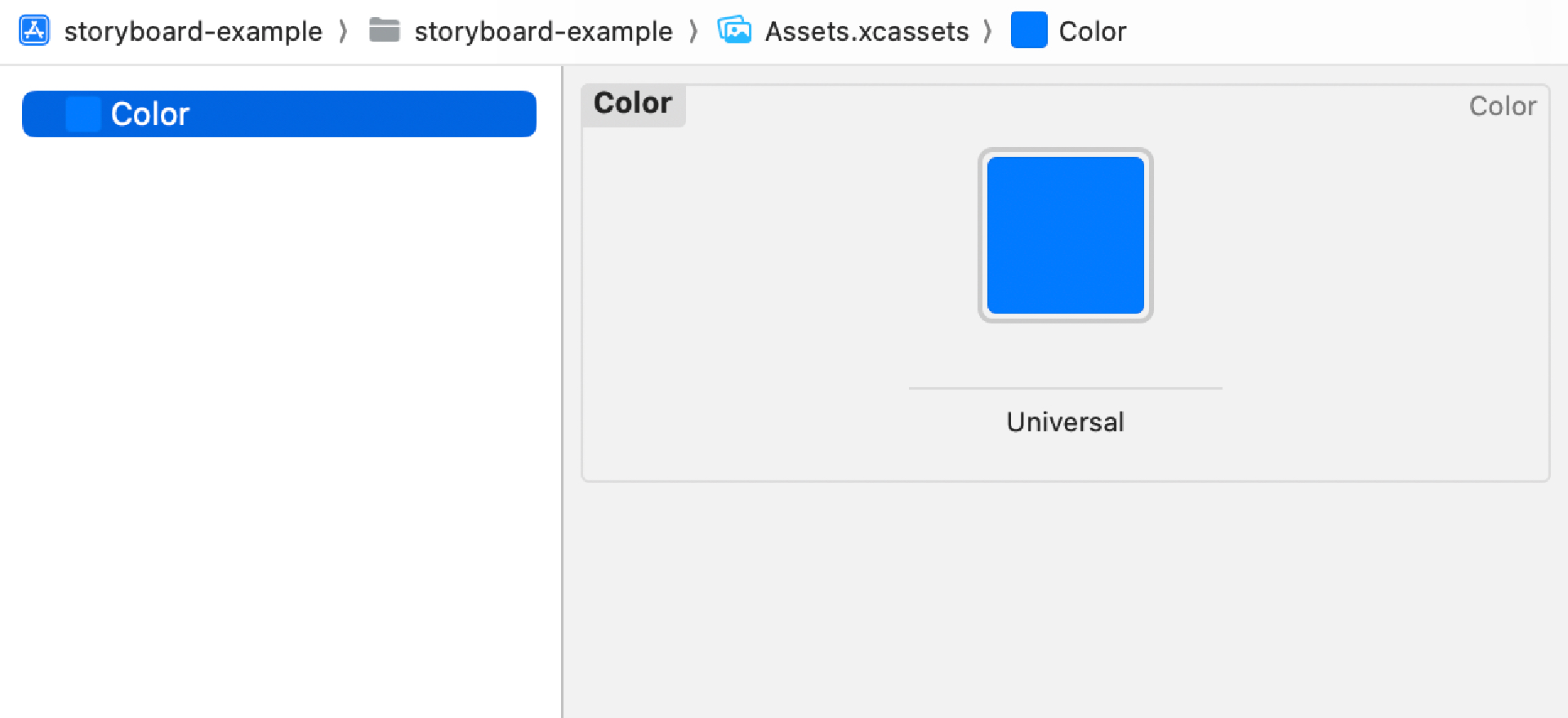
In Assets add a new color, you can choose different colors for dark and light theme:

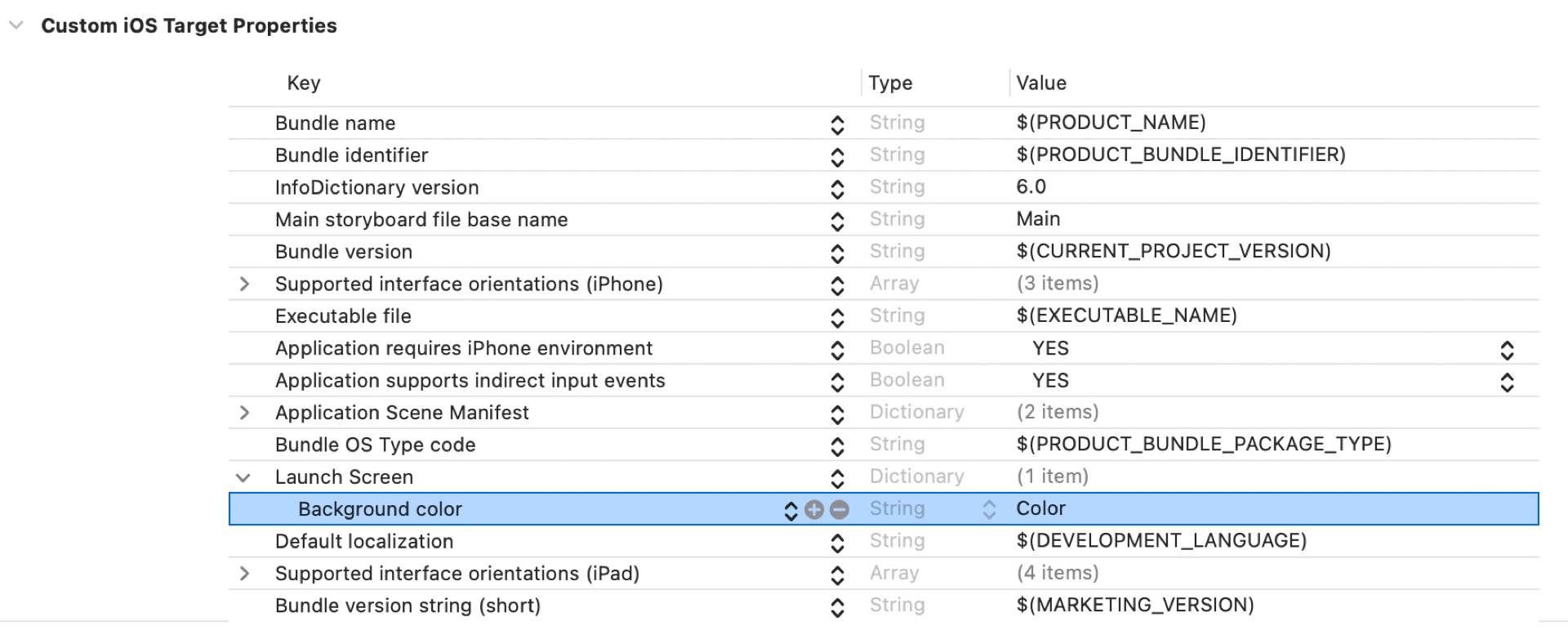
In the 'Launch Screen dictionary', add the UIColorName key with the name of the color:

The Launch Screen will now be filled with color:

Image name
You can set the image to the center of the Launch Screen. Add the picture to Assets, and then add the UIImageName key and specify the name of the picture. Result:

Image respects safe area insets
The UIImageRespectsSafeAreaInsets key should affect the size of the picture and fit it into the Safe Area. I've put different images, but the key doesn't affect anything. I checked on iOS 17.2. Maybe it's a bug and will be fixed in the future.
Show Tab Bar
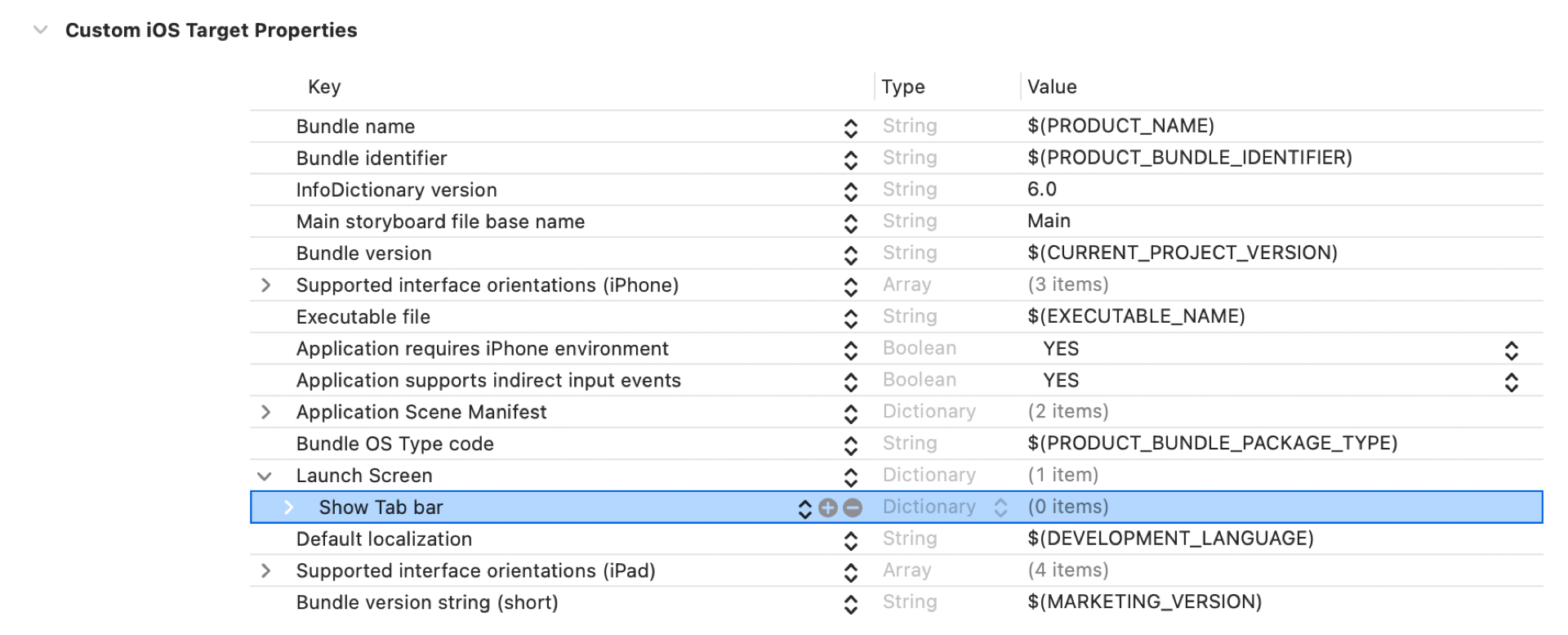
To show the Tab bar placeholder, add an empty UITabBar dictionary:

The Tab bar placeholder will appear at the bottom:

Show Toolbar
Similarly, you can show the Tool-bar placeholder by adding an empty UIToolbar dictionary:

To add a Navigation-bar, add the UINavigationBar dictionary. By default, Navigation-bar with a large header has no background, so when you set the key, nothing will change.

